在现代汉字的书写中,汉字的结构丰富多样,而在特定情况下,我们需要对字形进行修饰,以达到更加美观或具有表现力的效果。尤其是在排版设计、书法创作或是特定文档的编排中,字下面加点符号的需求愈发显著。本文将探讨如何在字下面加点符号,以及常见的设置方法。
首先,字下面加点符号的种类多种多样,常见的有点、横线、波浪线等。这些符号不仅能够丰富字形的表现,还可以用来强调某些字词。在书法中,很多艺术家会选择通过点的方式来增添作品的层次感与动感。同样,在排版设计中,点或其他符号可以用来吸引读者的视线,使得某些信息更为突出。

1. 打开文档:首先,打开一个新的或已有的Word文档。
2. 输入文字:在需要添加点符号的字下方输入内容。
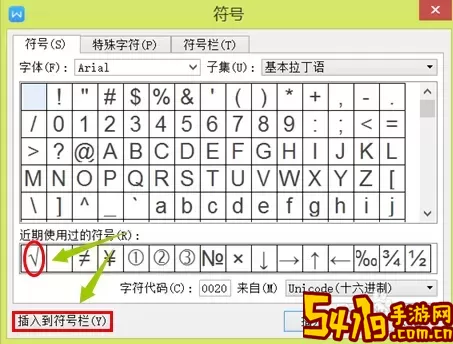
3. 插入符号:选择菜单栏中的“插入”选项,找到“符号”按钮,点击后选择“其他符号”。在弹出的窗口中,用户可以选择所需的符号,例如“点”或“下划线”。
4. 调整格式:选中刚刚插入的符号,右键点击选择“字体”,在弹出的设置窗口中调整符号的大小和样式,使其与文本保持协调。
除了以上方法,还有一些排版工具,比如Adobe InDesign和Photoshop,它们可以通过更为复杂的图层和字体功能,给予用户更加灵活的设计空间。这些工具允许用户能够自由创造,包括通过文本样式和图层效果在字的下方增加点符号。
另外,如果我们希望在网页设计中也实现字下面加点符号的效果,可以通过CSS(层叠样式表)来完成。例如,下面的代码可以实现对文字加点的效果:
在HTML中,使用时只需将对应的类添加至HTML标签中,例如:
<p class=dotted>示例文字</p>
这样,网页上的文字下面就会出现一个虚线效果。值得注意的是,CSS3的`text-decoration-style`属性提供了多种样式,使得字形的表现更加丰富。
当然,在日常书写和印刷中,字下面加点符号的使用也并非没有局限。过多的装饰可能导致信息的可读性下降,设计者在添加符号时需要谨慎考量。在不同文化背景的艺术作品中,字下面的装饰常常传递着独特的美感和意义。因此,理解其背景及应用场景成为十分必要的一步。
总之,字下面加点符号的设置方法多种多样,从常规文档到网页设计都有其适用的场景。设计者和书法艺术家应根据实际需要选择合适的符号及其布局,以达到理想的表达效果。随着设计技术的不断进步,相信字形装饰在未来将会有更为鲜明的表现形式,赋予我们的文字更多的艺术性与表现力。